79% of small business owners agree that search engine optimization (SEO) is the most effective way to bring in new clients. An effective law firm website is the best way to get a piece of that pie.
A modern website built with your ideal client in mind sets you up to convert potential clients into new cases.
Creating an effective law firm website is a complex and multi-step process. If you’re willing to put in a lot of time, effort, and energy, you could set up your law firm website on your own. Lawyers are almost always better off working with an experienced developer.
Someone who understands web design, development, and marketing can get you the most out of it from day one.
If you want to build your own law firm website, the first thing you’ll need to do is plan out the pages you’ll need. Then you can follow the steps in this guide to go from idea to published website.
What Pages Should Be On a Law Firm Website?
The best law firm websites share some similar design and navigation aspects. These familiar features make it easy for someone who lands on the site to find what they are looking for.
While every law firm is unique, there are common elements for almost all law firm websites. Despite having different page titles, you’ll find many similarities between the pages on a criminal lawyer’s website and those on a personal injury lawyer’s website.
The real differences come when you add your unique value propositions for potential clients.
The basic elements of a law firm website include:
- A home page
- Service or practice area pages
- A template for blog posts
- An about page
- A contact page
Home Page

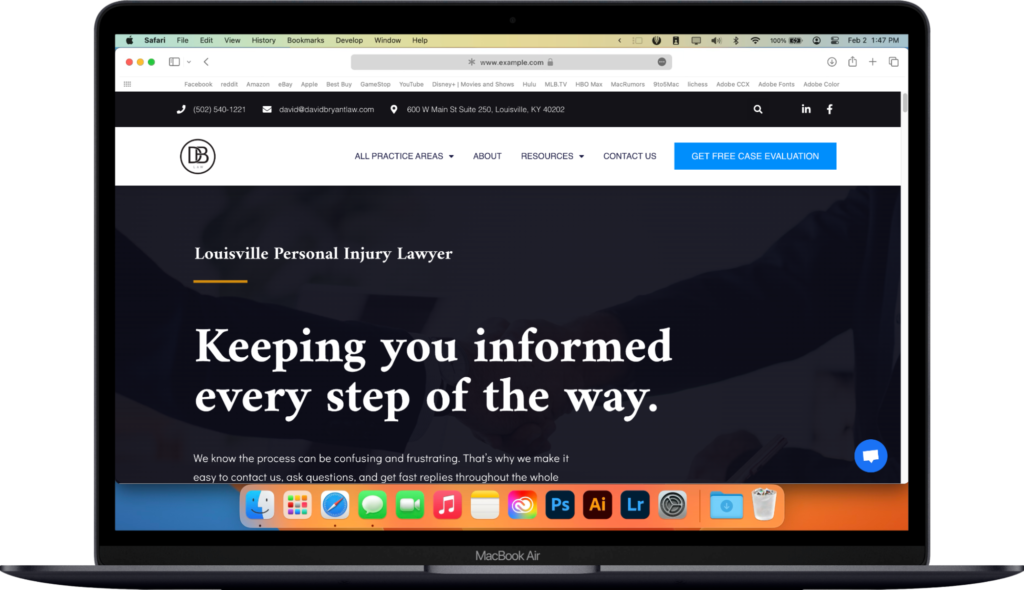
Your home page has the potential to capture the reader’s interest and drive them to learn more, but only when it’s focused on the client’s needs. This is your best chance to let clients know you’re the right choice to handle their legal issues, so make sure everything on your home page resonates with a client.
When your site loads, clients will see what’s “above the fold” first. This refers to everything they see on the screen before any scrolling. Your homepage should explain who your law firm helps and clearly show your unique value proposition.
You can find a great example of law firm home page design on David Bryant Law’s personal injury website. Prominent keywords make up the headline, and a navigation bar helps people find what they need. Most importantly, a tagline strikes at the heart of a big concern for legal clients: communication.
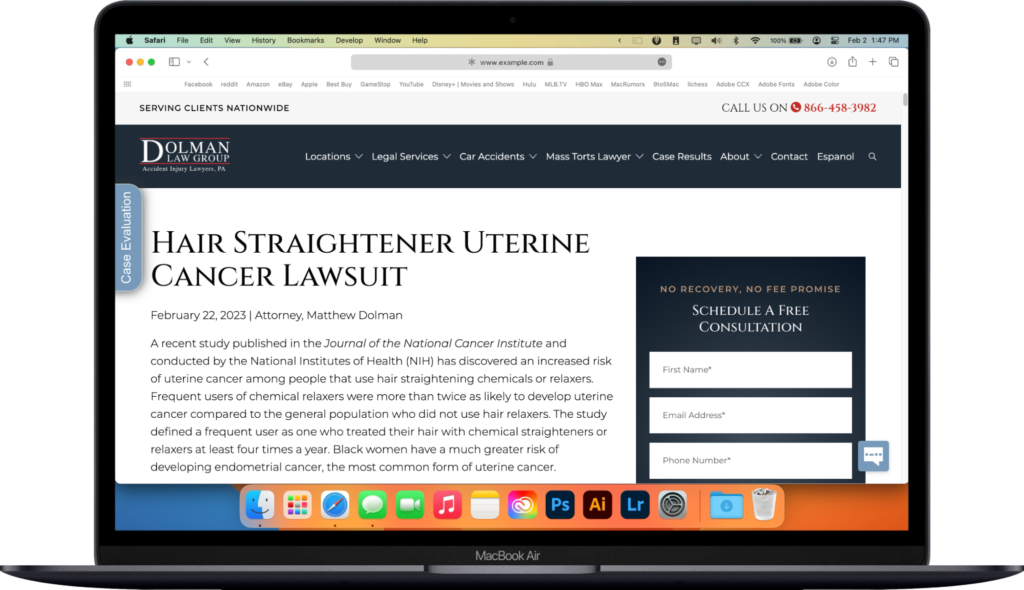
Services and Practice Area Pages
Your services and practice area pages are great for laying out the cases you take, your process, and how you help clients. These are bottom of funnel pages for your ideal clients who have a strong intent to hire a lawyer.
A personal injury lawyer’s service pages might include:
- Car accidents
- Truck accidents
- Bus accidents
- Slip and falls
- Dog bites
- Wrongful death
Your practice area pages cover your services for a specific geographic area. For example:
- Car accidents in Houston
- Truck accidents in Texas
- Bus accidents in Dallas
These pages are excellent for both capturing lucrative keyword rankings infusion and answering common questions from ideal prospective clients.
Blog Posts

Your blog is your chance to gain traffic to your site and further connect with your ideal reader. Many potential clients have questions before they’re ready to schedule a consultation. Your blog helps answer those questions and shows why they should reach out to you.
Creating and publishing blog posts for a law firm is time-intensive, but it’s necessary if you want to get traffic from Google.
When you understand keyword research, mapping out an editorial calendar for your blog posts is easier. Many law firms who succeed with blogging outsource part or all of this process to a qualified marketing partner. This ensures that each piece can perform well without adding hours to a lawyer’s workload.
About Page
If there’s one place on your website where it’s good to dive into your personal philosophy and background, it’s your about page. Here you’ll write several paragraphs about the firm and its lawyers. These pages can help visitors confirm your credentials before reaching out to hire you.
If you have multiple attorneys, consider making an about or bio page for each one of them.
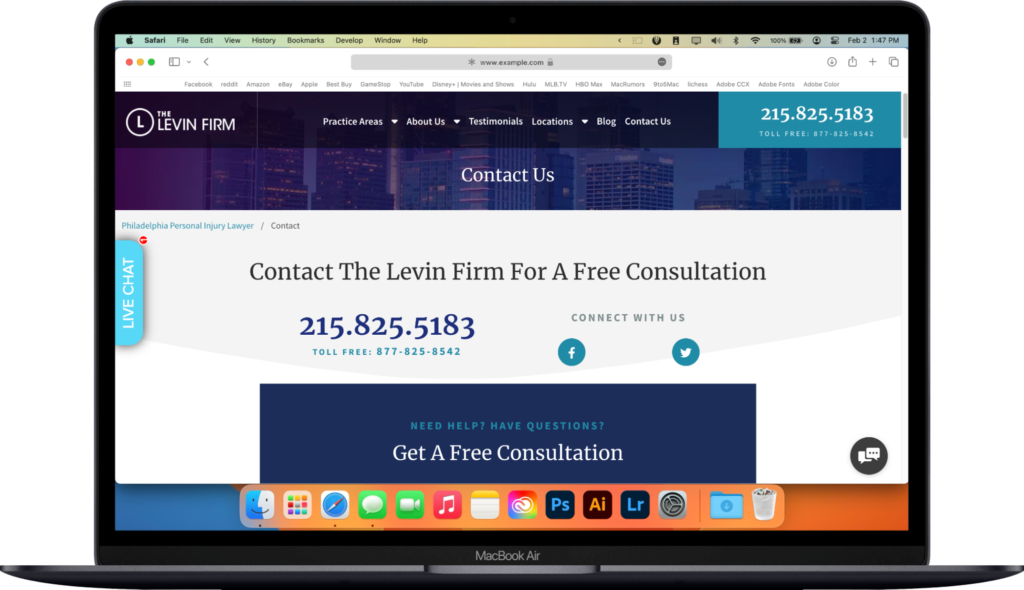
Contact Page

Your contact page is very simple in terms of content. That doesn’t mean it’s not important. This page is key to collecting leads.
This is also where you can share the best ways for people to reach you, your hours, and your location.
A good contact page gathers the most important information from new clients without overwhelming them. The best pages have a simple form along with alternate methods to reach your firm.
Now that you know what pages belong on a website, you have a general roadmap for building it. The steps below will guide you through the action to take before publishing your site.
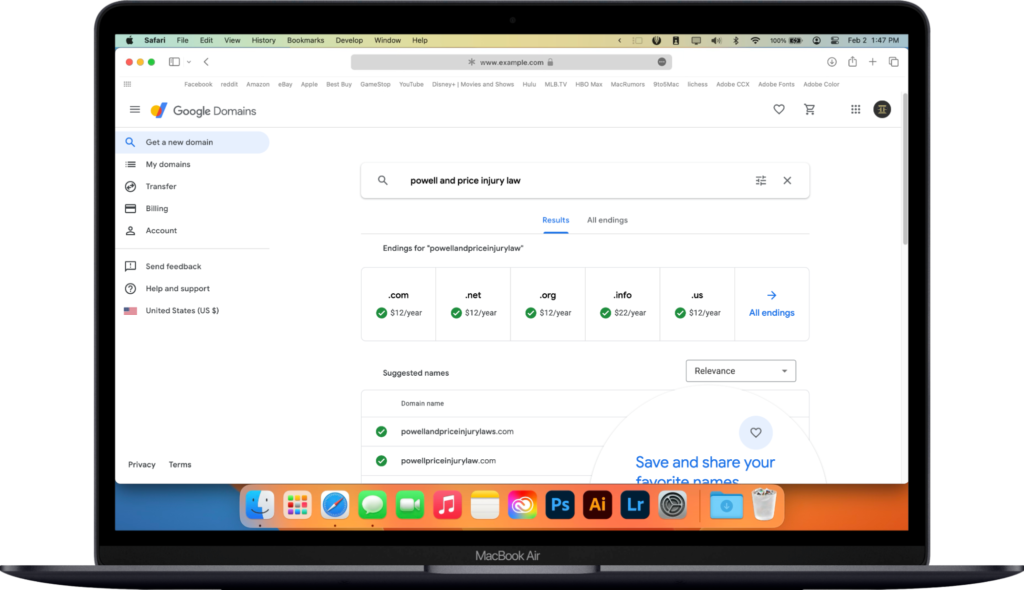
Step 1. Choose and Purchase Your Domain Name

Before you can create a website, it needs to have a web address. Your domain name is the web address you use for the entire firm. You can buy a domain name from many places online, including:
- Google Domains
- GoDaddy
- NameHero
- NameCheap
When it comes to choosing a domain name, a .com website is still the standard option. One problem you may face is that the .com option may not be available.
For example, think of a firm with a generic name like Smith Law Firm.
The web address smithlawfirm.com is probably already taken. If not, it’s likely an expensive domain name.
If you can’t choose your ideal domain name as a .com, try to look for alternative options.
This might be something like citynameinjurylawyers.com or houstoncaraccidents.com.
The firm could even try variations like smithlawteam or thesmithlawyers. Create a brain dump of all your options to get started.
Step 2. Select Your Web Hosting Provider
Once you have a domain name, you need somewhere to host the files for your website. A website hosting provider stores your site’s files on their servers so that visitors can find it.
There are numerous places you can host your website. Some only provide hosting services. Others, like Webfolow, are both a content management system (CMS) and a host for your site.
Some reputable hosting providers include:
- Kinsta
- WPEngine
- SiteGround
- BlueHost
Along with hosting, you’ll also need an SSL certificate for your site. This is an important security protocol for your website, and it’s worth the investment. Some hosting sites will offer this for free when you sign up for their services.
Step 3. Choose Your Content Management System (CMS)

Your CMS allows you to maintain your website without dealing with the hassle of hand-coding it and all the challenges that come with that. Your CMS allows you to create, publish, and edit design and content elements on your website.
The CMS that we recommend for lawyers is WordPress. The software is free, and since it’s used heavily across the web, many devs are familiar with it.
When you first start thinking about building a website, it’s tempting to go with “do it yourself” lawyer website builders like Wix and Squarespace. These are more trouble than they’re worth. The results often don’t look as professional, and they are technically limited.
These DIY builders have fewer options for SEO and technical optimizations. They’re also less likely to integrate with the tools you use for law firm marketing. You can do a lot more with WordPress.
We recommend using WordPress.org to build your site with the native Gutenberg editor as your page builder. This ensures that your law firm’s website is reliable and fast. The Gutenberg editor and page builder is more stable than other builders like Elementor.
Working with a professional to build your site on WordPress is the best way to maximize your time and get a beautiful, functional website.
When hiring someone, consider their experience with SEO best practices and copywriting. Too many web design shops focus on the visual side of the finished product. Afterward, you might have to hire a dedicated SEO expert to help you rank your site on Google. Start off on the right foot by hiring a law firm marketing agency that understands web development and SEO.
Step 4. Choose Your Page Builder
If you choose a CMS without a built-in page builder, using a page builder plugin will save you time as you create your website.
If you selected WordPress, you need a page builder. Otherwise, you’ll be writing the code yourself. As mentioned above, we recommend keeping it simple with the native Gutenberg editor.
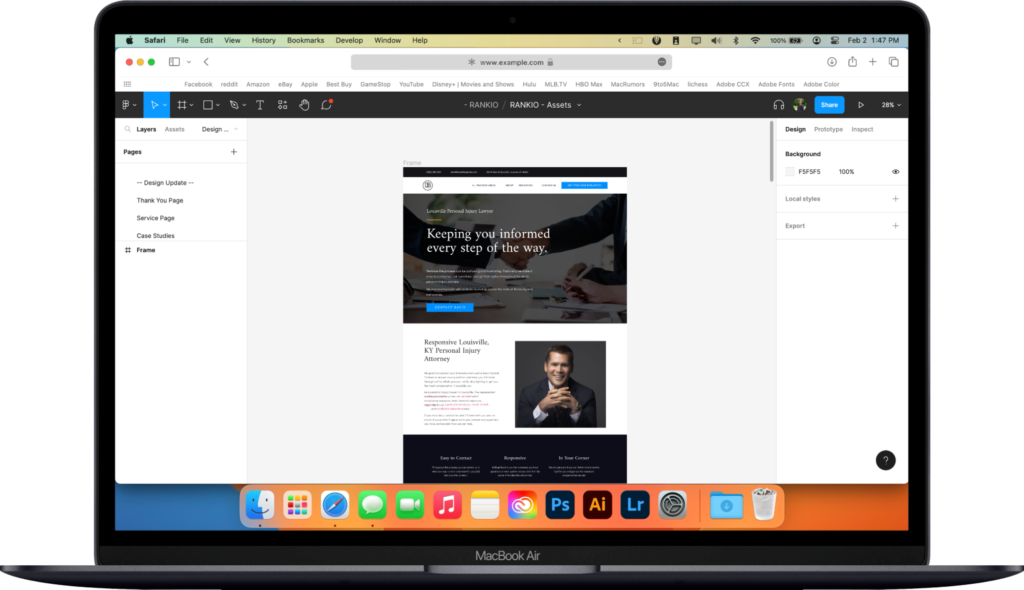
Step 5. Mock Up Your Web Design

While you could just dive into the page builder and start designing your site, it is almost always better to create a mockup first. This will help you keep organized and share design feedback with your collaborators.
Most CMSs and page builders have templates you can use as a starting point. You can also leverage design tools like Figma to mock up a design for key pages. This tool is excellent for:
- Collaborating with stakeholders
- Keeping the design process organized
- Handing the design off to a developer if needed
The key to a great law firm web design is making sure that your potential clients can use it with ease. Your site should also appear professional. There are a few ways to do this:
- Including important navigational elements like headers and footers
- Making sure that the website design meets accessibility standards
- Using attractive, original images
- Verifying that the site loads quickly
- Confirming that your site looks good on different devices
If you’re working with a developer, your mockup serves as a guide for the development process. A good developer will create your site pixel-for-pixel according to the mockup.
This is a bit of a double-edged sword. On the one hand, the developer will build the site exactly as in the mockup. On the other, if there are any mistakes in the design, they may end up on the live site. To prevent these issues, you can check the mockup thoroughly before handing it to a developer.
Step 6. Develop Your Website
Once you have your mockup, you’re ready to develop an optimized site in your page builder. Even with a mockup, your website may need a few iterations.
Development never really ends on a website. In this step, you’re just creating the essentials you need to launch your site.
Once the site is live, there will be plenty of opportunities to optimize your website. This includes things like technical fixes for performance, law firm SEO for rankings, and improving the copy for visitors. You may also decide to invest in additional tools like a CRM or opt-in plugins for email marketing.
Once you’re set on the launch version of your website, you’re ready for one last round of QA checks.
Step 7. Check that Everything Works and Go Live
Before publishing and indexing the site, ensure that everything works as expected. This ensures that you deal with fewer surprises after the site goes live. A quality assurance check should include more than one stakeholder.
You want to look for things like:
- Making sure links go to the right places
- Making sure forms work
- Making sure that web crawlers like Google can find and crawl the site
- Verifying that all pages are complete with the right copy or images
- Confirming the site looks good on desktop, mobile, or tablet
Once this you’re, it’s time to publish and index the website. Indexing ensures that Google sees and recognizes your website.
Should Lawyers Build Their Websites Themselves?

In almost all cases, lawyers are better off working with an expert to build their website.
Building a sustainable and maintainable website is a laborious process. Lawyers without a web dev background will waste time, effort, and energy if they want to get things right.
Hire a professional team of people who know what it takes to build a great law firm website. You’ll get a better finished product and reduce your own stress during the process, too.
Launch Your Own Site
If you’re ready to invest in your own high-performing law firm website design, Rankings.io can help you. You can have a modern site that does more than just look good. We’ll ensure that it’s also set up to help you capture leads through organic search rankings.
Your website should be a reflection of all that you have to offer as a law firm. We’ve worked with many law firms to enhance their online presence. Contact us today and let your website bring the leads to you with the help of our law firm marketing expertise.
The post How to Create a Law Firm Website appeared first on Rankings.




